この記事ではワードプレスの初心者のために
・ワードプレスの記事投稿のやり方について
・【投稿ページ】と【固定ページ】の違いや使い分け
について解説してます。
目次
ワードプレス記事で
投稿ページと固定ページの違いについて(見出し2)
ワードプレスのダッシュボードには『投稿』『固定ページ』があります。

投稿ページには、
・集客させるための記事(読者を集めるための記事)
・アフィリエイト、ブログやメルマガのやり方(ノウハウ)を伝える記事
・おすすめしたい記事
一方で【固定ページ】はアクセスを求める記事を投稿しません。
具体的には、
・無料受付相談
・プライバシーポリシー
・運営者情報
・プロフィール
・サイトマップ
このような記事を一度投稿したらあまり修正を加えないような記事を【固定ページ】として記事作成します。
記事の書き方は、まったく変わりませんが、用途として使い分けるようにしましょう。
それでは、いよいよ「記事投稿のやり方」について解説していきます。
ワードプレス【記事投稿のやり方】について
(見出し2)
ダッシュボードの
『投稿』⇒『新規投稿』または
『固定ページ』⇒『新規固定ページを追加』
から記事投稿画面に移ります↓
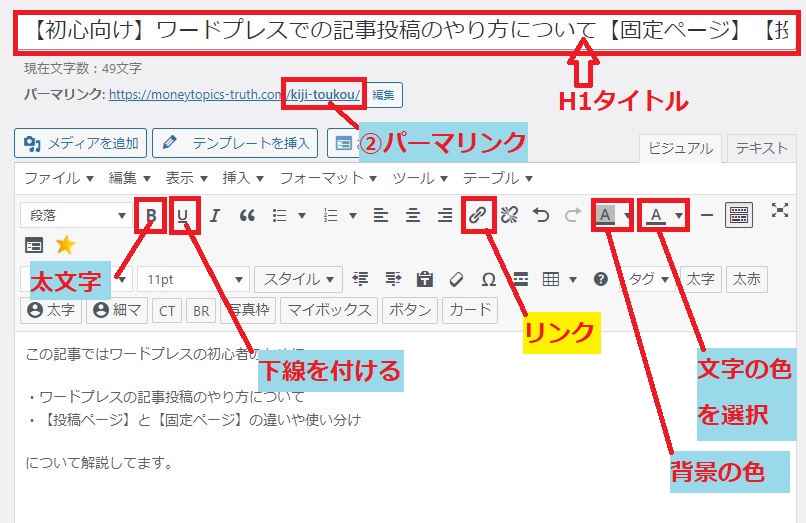
下の画像は、クラシックエディターの画面になります。

一番上部の赤囲み部分がタイトル(h1)です。
その下のある「パーマリンク」は、何もしなければタイトルがそのまま記載されてしまいます。
参考
パーマリンクとは?
パーマリンクはURLの末尾に設定される文字のこと。
この記事では下の赤色部分↓
https://moneytopics-truth.com/kiji-toukou
これを日本語表記のままにしてしまうと実際のURLでは、文字化けしてしまうんですよ。
これを防止する目的とSEO対策のの観点から、一番右側にある『編集』ボタンをクリックし関連するローマ字表記に変えましょう!
特に記事作成でよく使うところを注釈を入れておきましたので、ご自身でいろいろと試してみてください。
触って慣れれれば大丈夫です。
ここでは、アフィリエイトに必要不可欠な「リンクの設定方法」だけ説明しておきますね。
まず、リンクを貼りたいURLを入力し、その全文をドラッグします。
例)https://moneytopics-truth.com/ ←入力したURLすべてをドラッグ
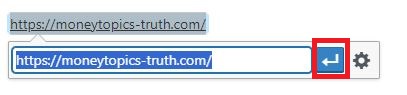
「リンクの挿入/編集」ボタンをクリックすると下のように表示されます。

そのまま「エンターキーマーク(青いボタン)」をクリックすればリンクが完成。
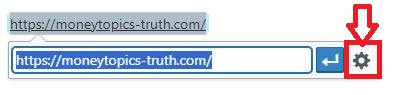
リンク設定されると文字が青くなり下線付きで表示されます↓
https://moneytopics-truth.com/
記事内では、リンク機能はありませんが、
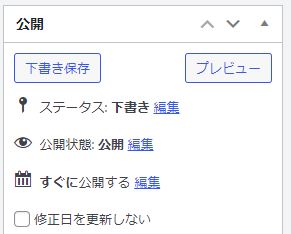
記事投稿の右側に「公開」という箇所があるので、「下書き保存」してから「プレビュー」にて確認できますよ。

URLの文字を変更したいときは、変更したいリンク付きURLをクリックして左の「編集」をクリックすると同じ画面が出てきます。
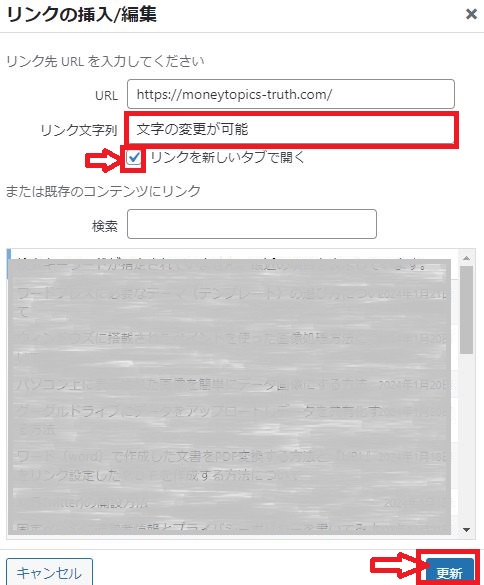
今度は、右側の「歯車ボタン」をクリック。

下の画像に切り替わります。
リンク文字列:好きな文字に変更できる
その下のリンクを新しいタブで開くというところに✅を入れておきましょう。
このチェックは、外部のリンクを貼るときは離脱を防ぐためにやっておいた方が良いですよ。
内部リンクでも、元の記事に戻りたいことがあるのでチェックを入れておいた方が間違いないです!

リンクの貼り方が分からないとアフィリエイトできないので、覚えておきましょうね。
次は、見出しの設定方法です。
見出しの設定方法について(見出し3)
見出しの基本スタイル(見出し4)
見出しには種類があるので、適切な使い方を覚えておいてください。
見出しは、『段落』のところで見出し1から6まで設定可能です。
『見出し1』は、タイトルのことなので、使ってはいけません。
記事本文で使うのは見出し2(h2タイトル)からです。
見出しの番号が小さいものほど強い見出しなので、それに逆らうような見出しの使い方は良くありません。
【強い】見出し2>見出し3>見出し4>見出し5【弱い】
メモ
見出し2=大見出し
見出し3=中見出し
見出し4=見出し3の補足
と考えてください。
記事構成の順番は、
見出し2⇒見出し3⇒見出し4
となるようにします。
正解の記事構成:(見出し4)
正解の記事構成は、
良い例
〇見出し2⇒見出し3⇒見出し4
〇見出し2⇒見出し3⇒見出し3
〇見出し2⇒見出し2⇒見出し3
間違った記事構成(見出し4)
順番に逆らった見出しの付け方はダメ!
悪い例
×見出し4⇒見出し2
×見出し3⇒見出し2
×見出し2⇒見出し4
このように順番を無視した記事構成にしてしまうとSEO的に効果的ではありません。
正しい見出し構成の順番で記事投稿してくださいね。
この記事では、あえて【見出し4】まで作成してみましたので、一度最上部にある目次で確認してみてください。
画像の挿入のやり方(見出し2)
画像は適度にあった方が、視覚的にわかりやすくなるということと画像検索でもクリックされることがあるからです。
それでは、画像を本文に投稿する方法を解説していきますね。
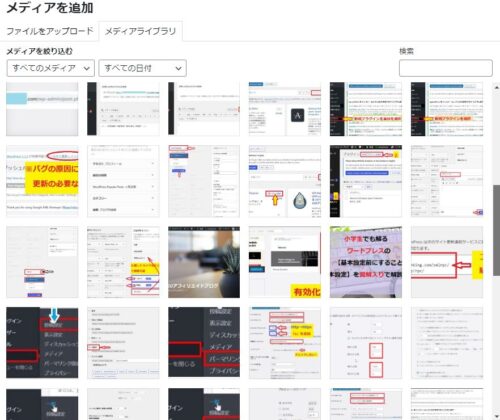
まずは最上部に『メディアを追加』をクリックします。
「メディアを追加」という画面に切り替わったら用意しておいた画像をドラッグ&ドロップでアップロードできます。

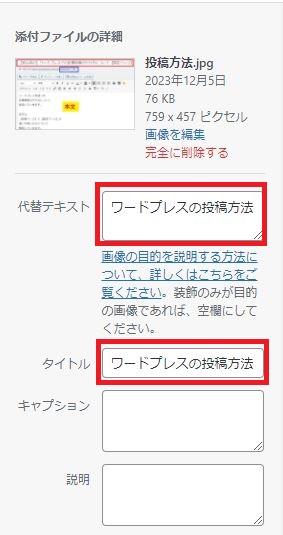
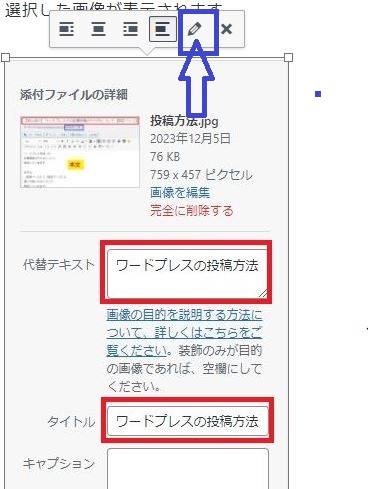
アップロードが出来たら、記事の本文に挿入したい画像を選択すると選択した画像が表示されます。

必ず入力しておくべきところは『代替えテキスト』です。
『代替えテキスト』には、見出しで使ったキーワードを盛り込みましょう!
画像検索された場合のSEO効果があります。
画像の挿入は、直接挿入したい箇所にカーソルをクリックしておいてそのまま画像をドラッグ&ドロップしてもOKです。
私は、いつもこれで挿入しています。
画像を挿入してみて大きさを変更したときはその画像の部分をクリックしましょう。
青囲みした鉛筆マークをクリックすると編集可能になりますよ↓

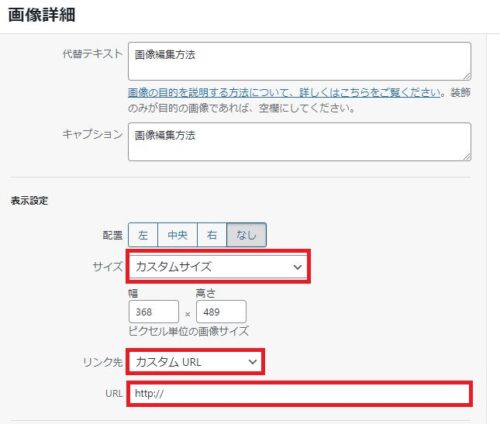
画像編集画面では、
・画像の大きさの変更
・画像をバナーとしてリンクを貼り付ける
このようなことも可能です。

サイズ:大きさを変更
リンク先:カスタムURLを選択
その下にあるURLにリンク先を入力すれば広告バナーとしても使えますよ。
記事の公開方法について
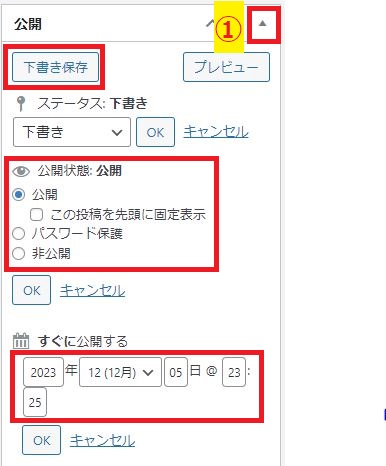
記事を公開するときは、右側にある『公開』の①▲のところをクリックすると画面が編集画面に拡大されます↓

記事が途中の場合はや一時的に保存しておきたいときは『下書き保存』をしておきましょう。
公開状態で設定できる項目は公開と非公開とパスワード設定が可能です。
ポイント
・『パスワード保護』は、「特典記事」などに使いましょう。
・『非公開』は、一度公開していて一定の期間修正等で記事を公開したくないときに使います。
・『公開』では、その下に『この投稿を先頭に固定表示』とありますが、これに✓をいれるとトップページで常に先頭に表示される機能です。
『すぐに公開する』の編集画面では、投稿日時を指定して投稿ができます。
未来日だけでなく、過去の日付に設定をしておけば過去に記事を投稿したようにも見せることもできますよ(^^♪
まとめ
ワードプレスを使った記事投稿のやり方と『固定ページ』と『投稿ページ』の違いについて解説しました。
ブログの記事は、初めの数記事は残念ながら誰にも読まれません。
読まれると思うと手が進まないという悪循環に陥りますから、誰にも読まれないので練習のつもりで50%の出来でも書いていくことをおすすめします。
書かないことには、投稿のやり方も身につかないですよ。
触れてみて分からないことは調べていけば、自然にできるようになります。