この記事では、ワードプレスでブログ運営していく際にブログ初心者に導入しておきたい【プラグイン】について解説していきます。
プラグインとは、ワードプレスの働きを補完してくれるもので、非常に便利なツールです。
プラグインの導入方法について
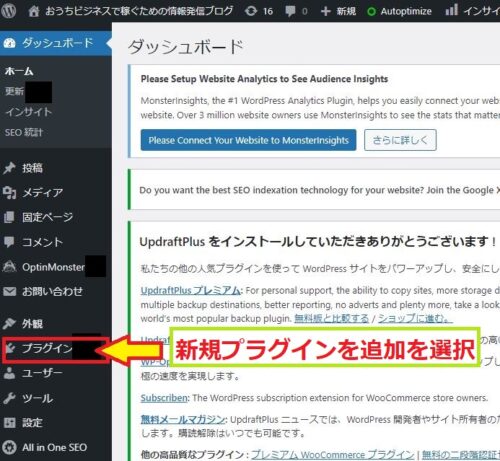
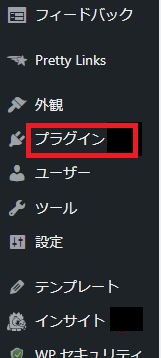
プラグインの導入方法は、ワードプレスの左側のメニューから【プラグイン】にカーソルを合わせ『新規プラグインを追加』をクリックしてください。

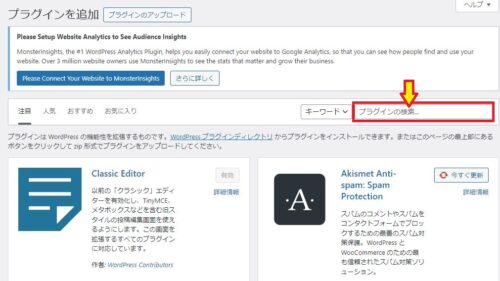
画面が切り替わり、キーワードを入力する箇所にコピペしてプラグインを取得していってください。
赤囲みしている箇所が入力するところ↓

ちなみにプラグインはすべて無料ですから安心して導入してください。
注意ポイント
プラグインは便利な反面、たくさん入れてしまうとブログが重たくなって表示スピードが遅くなったり、プラグイン同士が干渉し誤作動が起こることがあります。
また、テーマとの相性があるので、バックアップを取りながら1つずつ進めていきましょう。
プラグインの導入は、必要最小限に留めておいた方が良いですよ。
ちなみに今回紹介するプラグインは必要最小限です。
ブログに導入しておきたいプラグイン
Classic Editor(旧エディター)で投稿が可能になるプラグイン

Classic Editorは、旧スタイルの投稿ができるエディターとなっています。
もちろん、現状のエディターの方が使いやすい人は、このプラグインを導入する必要はありません。
私が使用してみた感想として、圧倒的に旧エディターの方が使いやすいので試されてみてはどうでしょうか。
Advanced Editor Tools

クラシックエディター派は、必ず入れておきましょう!
「Advanced Editor Tools」の設定をすることで、ツールバーにタグが設定できます。
afffingerに乗り換えたときに、「戻るボタン」がツールバーに無かったので苦労しましたが、このプラグインで解消できました。
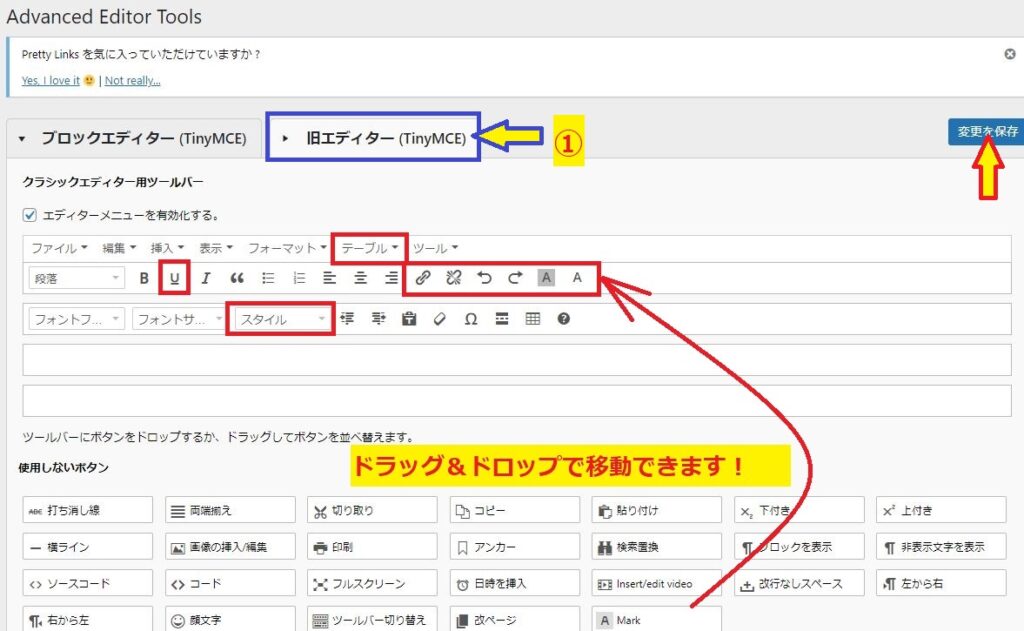
①右側に旧エディターとあるので、右側の旧エディターをクリックしてください。
使用しないタグというのが、下に記載されているのでそれをドラッグ&ドロップして上のボックスの中に入れていくだけです。
これで「使用したいボタン」をツールバーに表示させることができますので非常に便利ですよ。
必ず入れておいた方が良いのが、赤で囲んでいるものです。
「戻るボタン」と「スタイル」は「テキスト色」「背景色」「下付き線」は導入していると非常に便利ですよ。

「AFFINGER6」のテーマを導入されている方は、
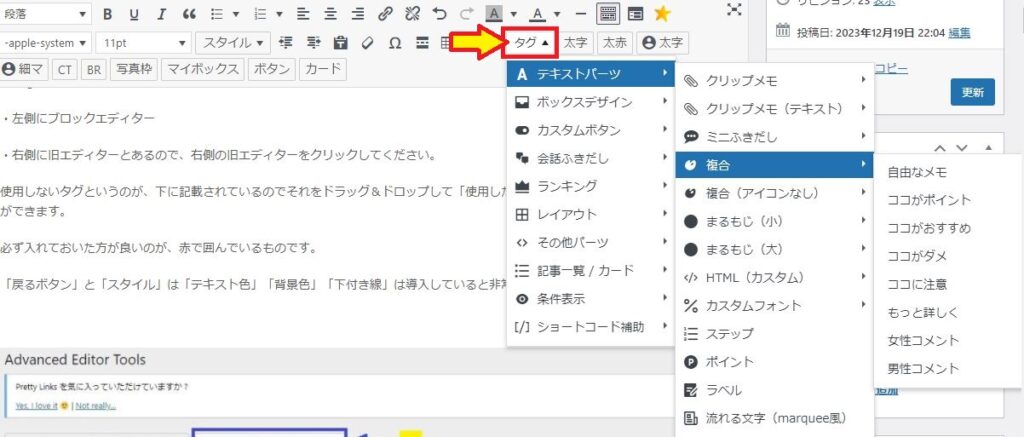
「タグ」のボタンから、ボックスやカスタムボタン、吹き出しなどが出てきます↓

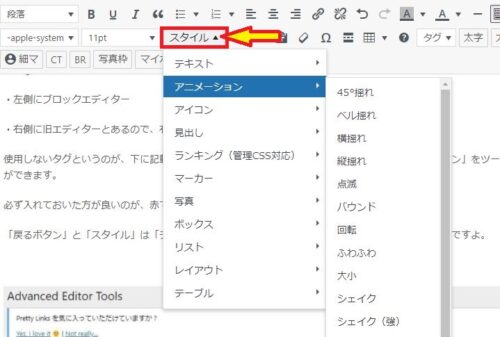
また、「スタイル」ボタンをクリックすると「タグ」以外の物もたくさん出てきます↓
ブロックエディターは良く知りませんが、個人的にはクラシックエディターの方がやっぱり使いやすいですね。

ちょっと文字を「バウンド」させてみましょう。
次は横揺れさせてみましょう!
AFFINGER6って面白いですね~。
遊ばずに設定をとっとと済ませちゃいましょう(^^♪
UpdraftPlus (自動バックアップ機能)

「UpdraftPlus」は簡単にデータのバックアップが取れるプラグインです。
ブログを運営していく上で、一番困ってしまうのがサイトに不具合が発生してしまう事です。
最悪の場合では、サイトが閲覧できなくなっって収益が途絶えてしまうことも・・・
そういった不測の事態を避けるためにも、定期的にデータのバックアップをしておくのが得策ですよ。
・「UpdraftPlus」の設定方法について
インストールが完了したら、インストール済みプラグインから【設定】をしていきます。

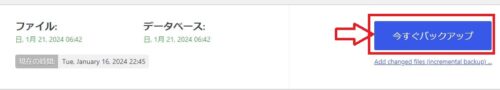
プラグインを新たに導入するときやテーマの変更をするときはは、「今すぐバックアップ」をしておきましょう。

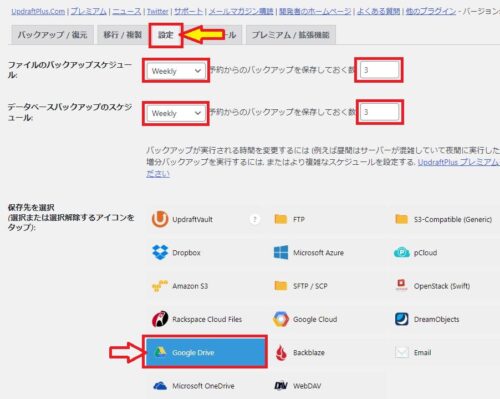
次に上部に「設定」タグがあるので、それをクリックします。

・ファイルのバックアップスケジュール:Weekly(1週間) 保存しておく数:3以上
・データベースバックアップのスケジュール:Weekly(1週間) 保存しておく数:3以上
更新の頻度にもよりますが、この設定で大丈夫です。
保存しておく数は、3以上がおすすめです。
参考
ファイル:WordPress本体・テーマ・画像・プラグイン等
データベース:記事本文・カテゴリー・タグ等
【保存先】はグーグルドライブが安全で無料なので良いでしょう。
「Googleドライブ」へのログインし、パスワードを入力してください。
「Complete setup」のボタンをクリックすれば、保存先としての連携は完了になります。
グーグルドライブの部分が「青色」に代わっていたらokです。
バックアップをするファイルの設定は、デフォルトのまますべての項目にチェックが入っていれば大丈夫ですよ。
最後に「変更を保存」で設定完了です。
EWWW Image Optimizer(画像データを圧縮できて表示速度アップ)

「EWWW Image Optimizer」は、画像データを圧縮するためのプラグインです。
画像データが多くなってくると表示速度が遅くなりグーグルからの評価も下がる要因になります。
ですから,
表示速度を上げる対策は必要なのでプラグインで対処されることをおすすめします。
プラグインのインストールを行い『有効化』してください。
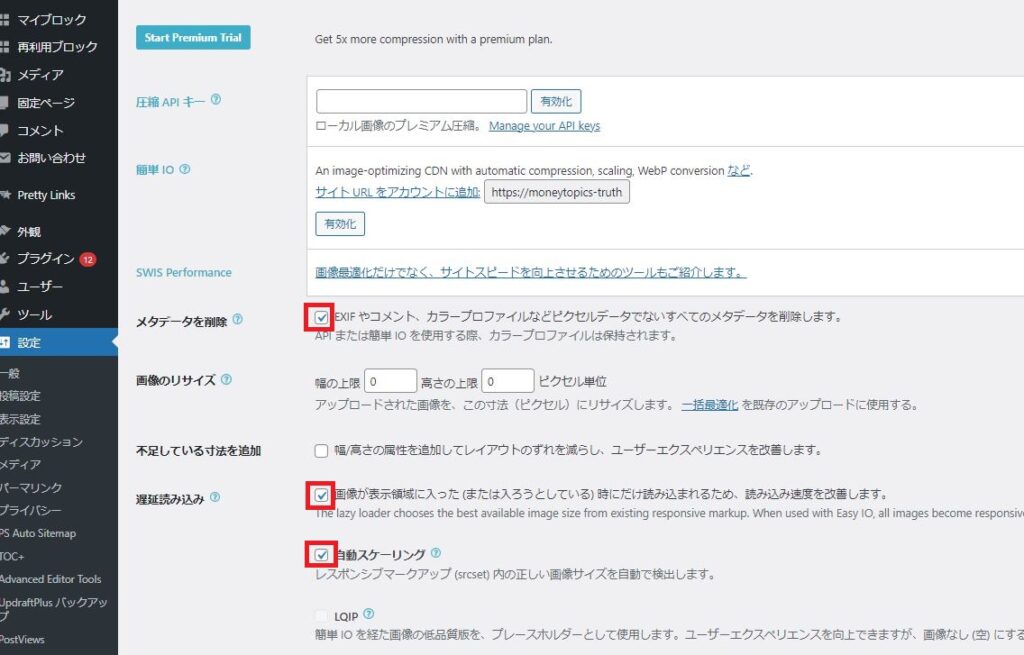
「設定」から下記の3つの箇所に✓を入れておきましょう↓
参考
✅メタデータを削除
遅延読み込み → ✅画像が表示領域
✅自動スケーリング

XML Sitemaps
XML Sitemapsは、グーグルにどのような記事を投稿したかを知らせるためのプラグインです。
これまでの取得方法と少し違います。
まずは下記のURLをクリックすると下のサイトに移動します。
https://ja.wordpress.org/plugins/google-sitemap-generator/

ここで右側の【ダウンロード】ボタンをクリックしてください。
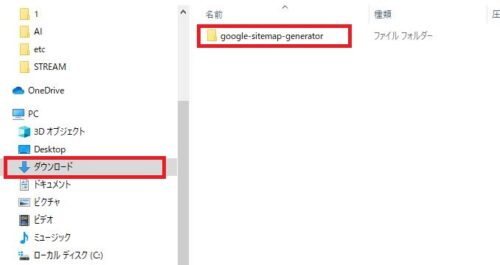
ダウンロードが完了したら、ZIPファイルがダウンロードのフォルダの中やデスクトップ上にあると思います↓

プラグインのところにカーソルを合わせて『新規プラグインを追加』をクリックしてください。

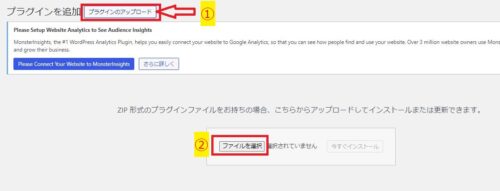
最上部にプラグインを追加の右側にある
①【プラグインのアップロード】をクリック
「ZIP 形式のプラグインファイルをお持ちの場合、こちらからアップロードしてインストールまたは更新できます。」
と表示が追加されますので、
②【ファイルを選択】をクリックします↓

先ほど確認した、ZIPファイルを選択してください。
『google-sitemap-generator』というファイルです。
インストールが完了したら、
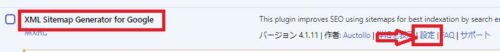
もう一度メニューの「プラグイン」→『インストール済みプラグイン』から
『XML Sitemap-Generator for Google』が
追加されていますので、
【設定】ボタンをクリックします↓

設定画面に移動したら、少し下にスクロールしていくと
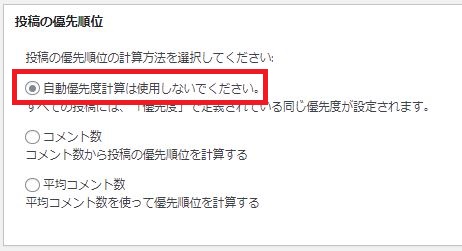
下のように【投稿の優先順位】が出てきます↓

ここでの設定は、一番上にある
『自動優先度計算は使用しないでください。』
だけを選択するようにしてください。
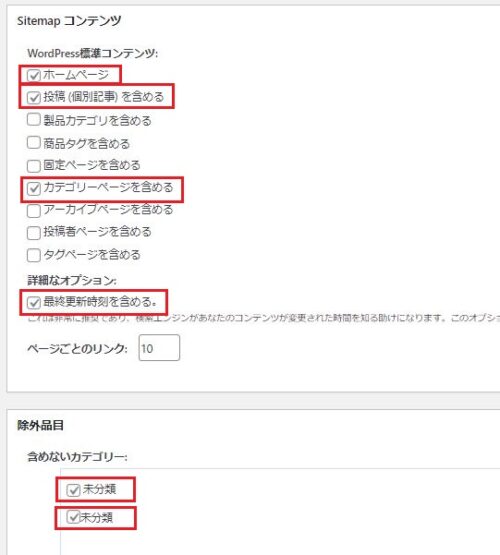
次は【Sitemap コンテンツ】の設定です。
Sitemapの標準コンテンツは下の画像のようにチェックを入れる項目は4つです。
・ホームページ
・投稿(個別記事)を含める
・カテゴリーページを含める
・最終更新時刻を含める
【除外品目】では、含めないカテゴリーとして未分類に✓を入れましょう。

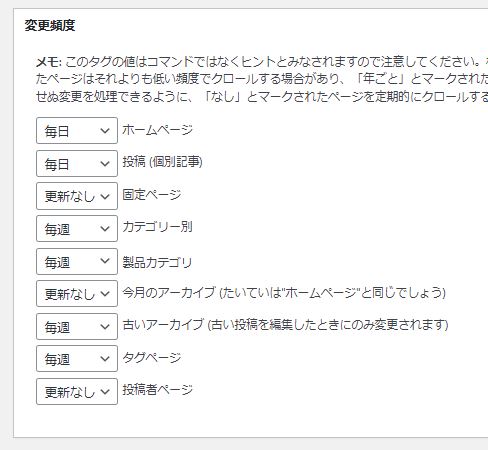
次に【変更頻度の設定】をしていきます。
下に設定するための設定は以下のようにしてください。
<strong>更新頻度設定</strong>
毎日:ホームページ
毎日:投稿(個別記事)
更新なし:固定ページ
毎週:カテゴリー
毎週:製品カテゴリー
更新なし:今月のアーカイブ
毎週:古いアーカイブ
毎週:タグページ
更新なし:投稿者ページ

最後に優先順位の設定をしていきます。
優先順位の設定
ホームページ⇒0.8
投稿(個別記事)⇒0.8
投稿優先度の最小値⇒0.8
固定ページ⇒0
カテゴリー別⇒0.8
製品カテゴリー⇒0
アーカイブ別⇒0
タグページ⇒0.8
投稿者ページ⇒0
以上ですべての設定が完了です。
最後に【設定を更新】ボタンをクリックしてください。
Category Order and Taxonomy Terms Order(カテゴリーの順番を入れ替えるプラグイン)

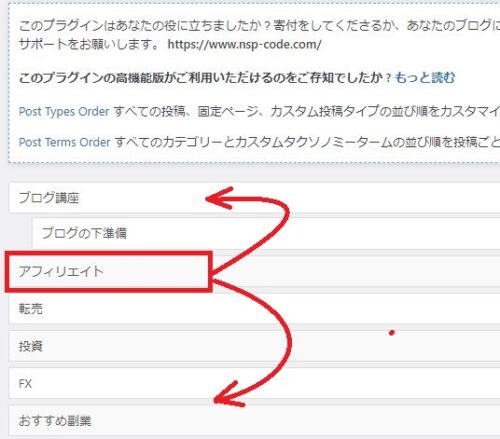
Category Order and Taxonomy Terms Order というプラグインを使用すれば
カテゴリーの順番を簡単に入れ替えることができます。
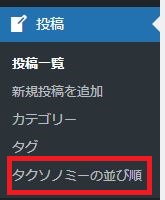
インストールが完了したら、「投稿」→『タクソノミーの並び順』をクリックしましょう!

カテゴリーの一覧が表示されます。
順番を変更したい「カテゴリー」をマウスで摘まんで移動させてください。

実に簡単にカテゴリーの順番を変更できます。
「Pretty Links」URLを短縮できるプラグイン(X:旧ツイッター運用におすすめ)

「Pretty Links」をインストールしたら左のメニューから
「Pretty Links」→『新規投稿を追加』をクリックします。

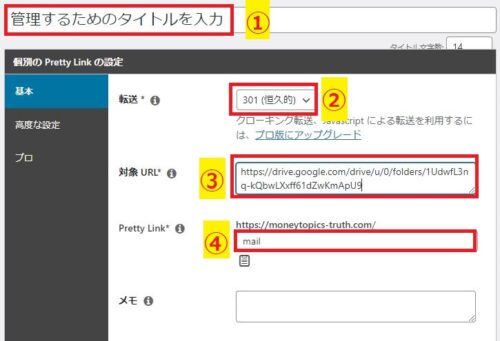
画面が下のように切り替わります↓

①管理するためのタイトルを入力(一覧表に表示される)
②転送 『301(恒久的)』を選択します
③対象URLは短縮させたいURLを入力します。
https:で始まるURLを入力してください。
④:好きな文字列を設定できます。
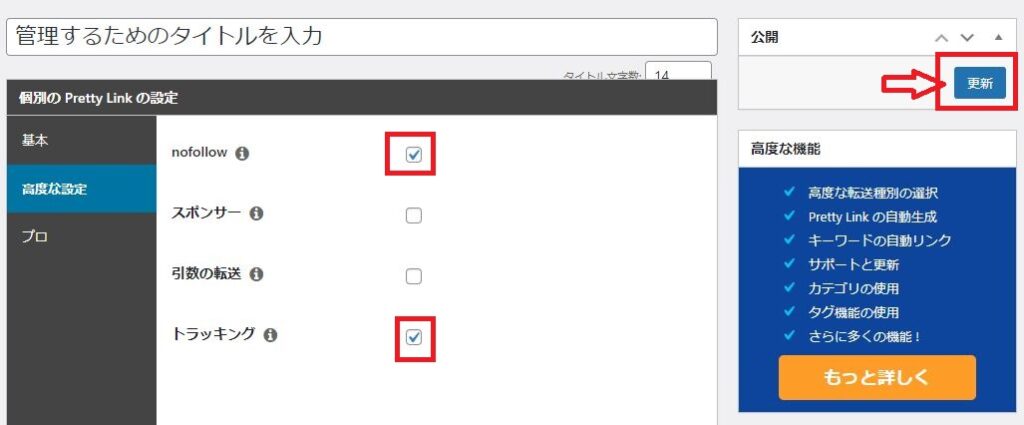
続いて高度な設定をクリックします。

「nofollow」は、外部サイトへのリンクの場合は必ずチェックを入れるようにしましょう。
nofollowを入れる理由ですが、リンク先は運営しているブログの管理外であることを示すためです。
「スポンサー」と『引数の転送」にはチェックは不要!
「トラッキング」は作成した短縮URLのトラッキングを有効にしてサイト内でどこを閲覧しているのかを分析するための機能。
最後に右側にある『更新』ボタンを押せば完了です。
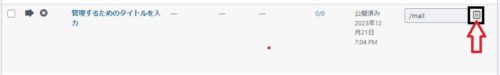
リンクを取得するには、右側にあるノートのようなマークをクリックするとリンクをコピーできます。

一度、グーグルの検索窓に張り付けて、リンク先に移動するか確認してみましょう!
Contact Form 7(お問い合わせページ)

Contact Form 7は、お問い合わせページを簡単に作ることができるプラグインです。
インストールが出来たら設定ボタンをクリックしてください。

下の画像の「コンタクトフォーム1」の右側に赤囲みした「ショートコード」をコピーします。

・プラグイン「Classic Editor」を使用した場合の設定方法
ダッシュボードの固定ページから「新規固定ページを追加」を選択してください↓

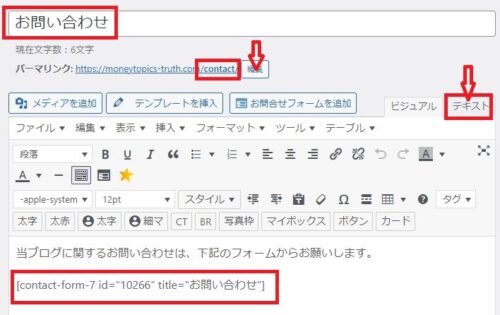
固定ページのタイトルは、「お問い合わせ」
パーマリンクは、「CONTACT」と入力して「編集」をクリック
記事は、右側の「テキスト」をクリック
記事の内容は下の
コピーした「ショートコード」を貼り付ける
→「コンタクトフォーム1」の文言を「お問い合わせ」に変更する
下の画像を参考にしてくださいね(^^♪

入力が終われば、「公開」ボタンをクリックすれば設定完了です。
右上にある「変更をプレビュー」から作成した投稿ページを確認してみましょう!
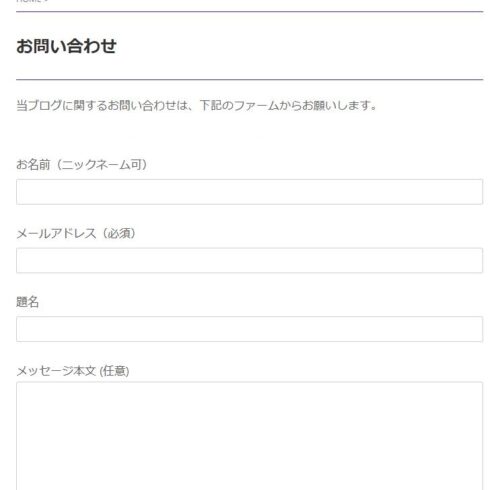
当ブログではこんな感じです↓

当ブログの「お問い合わせ」はお名前の部分を「ニックネーム可」にしていますが、文言を修正は簡単です。
再度、ダッシュボードのインストール済プラグインから、「設定」をクリックして下さい。

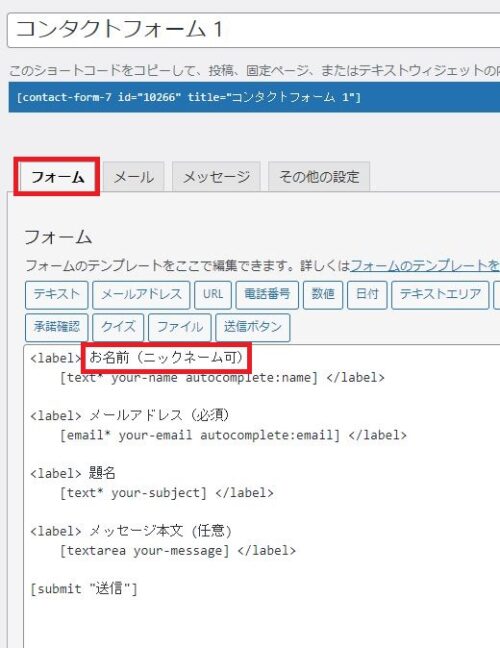
次にコンタクトフォーム1をクリックします↓

下の画面に切り替わるので、
「フォーム」のタグから、文言を変更することができますよ。

お問い合わせフォームが完成したら、ブログ上部のグローバルメニュー等に設定しましょう。
まとめ
プラグインを紹介してきましたが、便利な反面、多くのプラグインを使用するとブログやサイトが重たくなってしまいます。
必要最小限にしておくことをお勧めします。
次にワードプレスのウィジェット(サイドバー)設定方法について解説していきます↓

設定方法について.jpg)