この記事では、パソコン上に表示された画像を簡単にデータ画像に進方法を解説しています。
ブログで説明をしたり、解説をするときに文章だけでは伝わらないことが多々ありますよね。
そんな時は、この方法なら簡単に解説できる記事がつくれるようになります。
パソコン上に表示された画像を簡単にデータ画像にする方法
パソコン上に見えている画像、画面上にあるどんな画像も簡単にデータ取得する方法について解説していきますね。
「Snipping-tool」という無料ツールを使います。
このツールはWindowに内蔵されていますので、Windowをお使いの方は誰でも無料で使用できます。
Snipping toolの取得方法について
それでは、「Snipping tool」の取得方法を説明していきます。。
若干、Windowsのグレードによって取得方法が違うかもしれませんが、プログラムの中に標準で内蔵されています。
「Snipping tool」はローカルディスク(c)の【WINDOWS】というフォルダの中に格納されています。
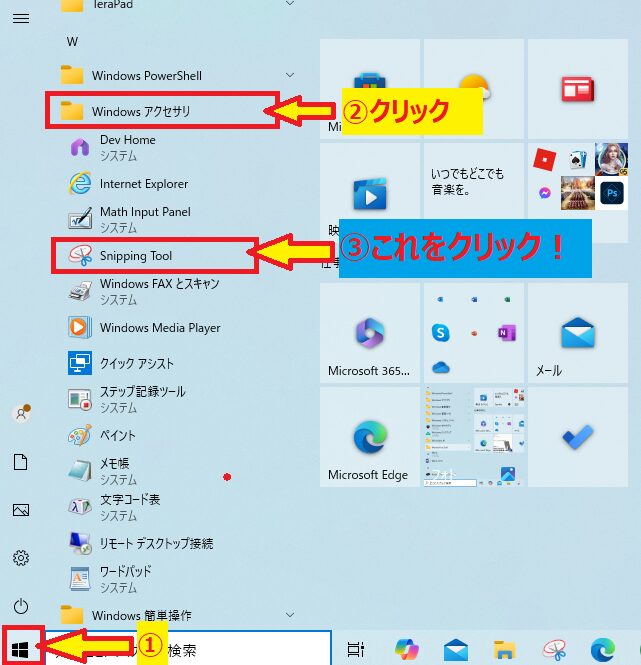
パソコンの画面の左下にある「スタート」をクリックするか、キーボードにある「windowsキー」から下の画面に移行します↓
「Snipping tool」を取得する手順
①パソコン画面の左下にある「スタート」をクリック
②下の方にスクロールさせていき「Windowsアクセサリ」というフォルダをクリック
③ハサミの絵がある「snipping tool」をクリックします。

この時、必ずピン留をしておきましょう!
パソコンの一番下の欄外のところに現在使用中のファイルなどが並んでいると思うのですがハサミのマークのアイコンが表示されていると思います。
まずは、それを右クリックしてください。
そうすると「タスクバーにピン留めする」と表示されているはずです。
それをクリックすれば、パソコンの最下部に常に表示されていますので確認してください。
これで好きな時に「Snipping tool」を利用することができるようになりますよ(^^♪
全く使わないとなった時は、右クリックすれば【ピン留めを外す】ことも可能です。
【ピン留め】しておかないと、一連の作業を毎回しなくてはいけないのでこの方法をおすすめします。
画像取得ツール「snipping tool」の使い方について
それでは、使い方の説明をしていきますね。
画像を使って説明をしたかったのですが、このsnipping tool自体を画像化することができませんでした。
ということで文章での説明をしていきます↓
・【新規作成】をクリック
・四角形領域の切り取りを選択(設定は1回だけ)
・画面が白っぽく変化しますが気にしないw
・マウスを動かすと+のマークが表れますから、マウスで+マークを切取りたい画像の左上に持っていきそこで、左クリックをします。
・この時に左クリックを押したまま、切取りたい画像の右下まで持っていくと赤線で囲むことができると思います。
・赤で囲めたら、左クリックボタンを離して下さい。
・画面が切り替わります。
・左上の【ファイル】を選択し【名前を付けて保存】で、画像の名称を記入して、保存場所を指定すれば完了です。
まとめ
「Snipping tool」を使えば簡単に画像を取得することができるようになります。
ただし、著作権が設定されているものを画像データとしてブログなどで公開すると違法行為になりますのでご注意ください。
文章にすると作業が難しそうですが、簡単なので一度試して下さい。
ブログ上で解説記事を書く時やPDFでコンテンツを作りたいときにも使えますよ。
次は、「画像を加工していく方法」を解説していきます↓